Circa il 35% degli adulti statunitensi desidera un certo livello di minimalismo, liberando la propria vita dal disordine fisico. Quando si tratta di progettazione di siti di e-commerce, il minimalismo può aumentare le vendite.
Il minimalismo può presentare i prodotti in modo fresco e concentrarsi sui punti chiave di vendita. Ad esempio, il sito Bose attira l’attenzione sui suoi occhiali da sole audio con immagini enormi, un chiaro invito all’azione e un testo leggero.

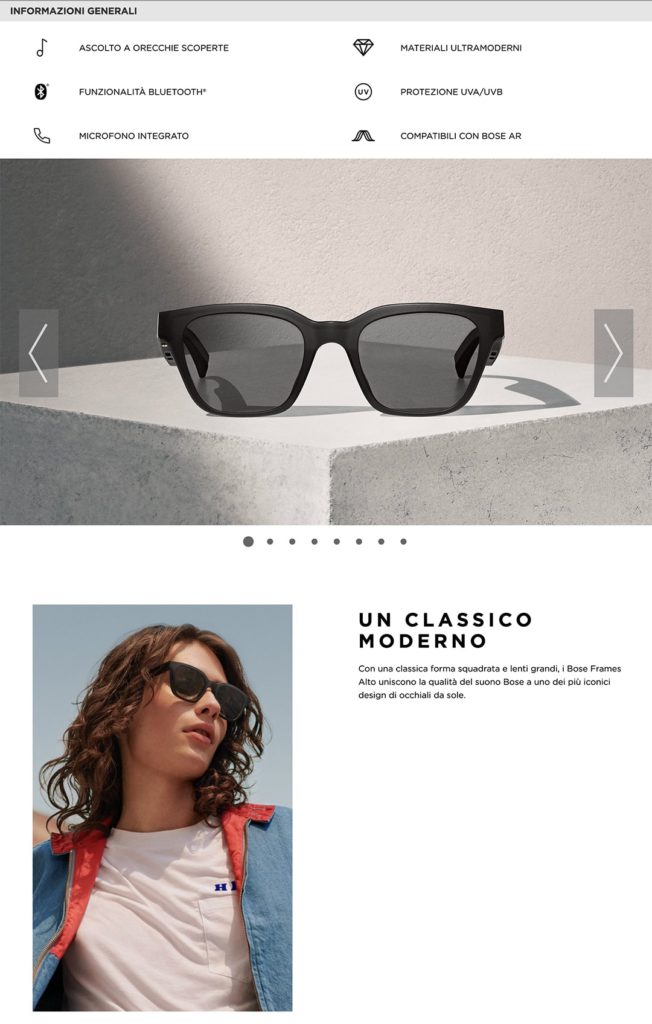
Occhiali da sole audio BOSE
Anche l’area delle specifiche è pulita e priva di contenuti non necessari.

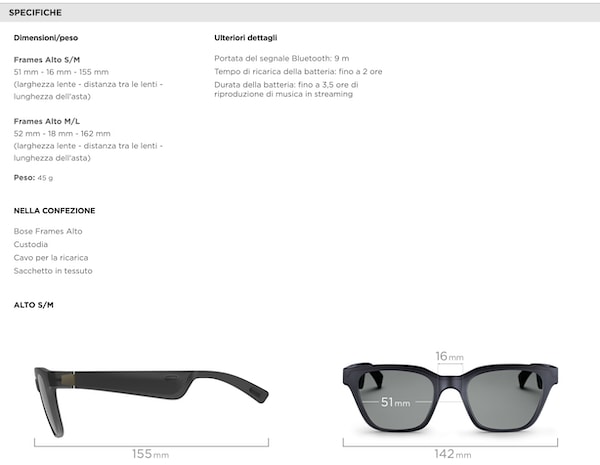
Occhiali da sole audio BOSE – Specifiche
Concentrandoti su ciò che conta di più, puoi incoraggiare un maggiore coinvolgimento e conversioni.
Quandi considera un design minimalista e tieni presente i seguenti puntatori di conversione.
Less is more. Tradotto è semplicemente “meno è meglio”. L’idea è di ridurre al minimo le distrazioni, portando in primo piano i contenuti preferiti. Rivedi le pagine esistenti per determinare quali elementi sono cruciali e quali ingombrano lo spazio. Scopri le strade per trasmettere le informazioni in meno parole.
Utilizza una navigazione semplice, logica e una ricerca avanzata. Con un numero maggiore di siti Web visitati dagli utenti su smartphone, è essenziale ridurre al minimo i tocchi per individuare i prodotti. Uno strumento di ricerca avanzata aiuta gli acquirenti a trovare ciò di cui hanno bisogno al primo tentativo.
Ogni immagine racconta una storia. Elimina le foto dei prodotti primari che non evocano emozioni, che è la chiave per la vendita. Le immagini di grandi dimensioni, con contesto d’uso funzionano bene.
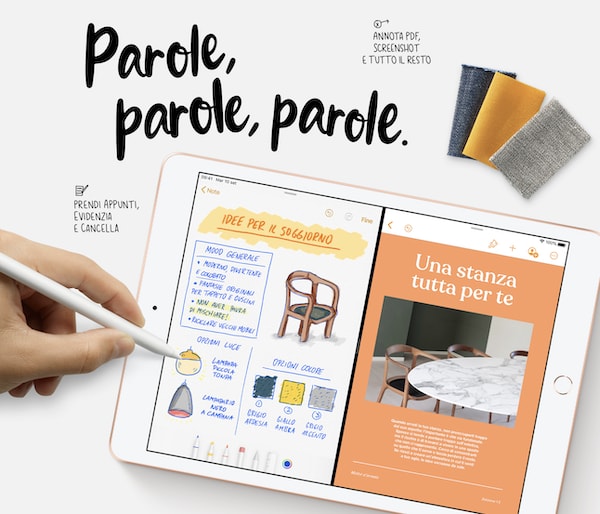
La tipografia conta. Le parole assumono significati dal modo in cui appaiono sullo schermo. Apple ha recentemente rinnovato la sua pagina iPad per concentrarsi sul lato creativo degli utenti. I designer Apple hanno sostituito il classico font sans-serif con qualcosa di più divertente. “Parole, parole, parole” non sarebbe così potente nel tipo standard del sito.

Pagina iPad con font personalizzato
La tipografia drammatica enfatizza il messaggio centrale. Prendi in considerazione l’uso di caratteri spessi e in grassetto per i titoli brevi.
L’allineamento coerente facilita la comprensione. Usa i blocchi, in genere rettangoli, per disporre il contenuto in modo che le sezioni siano facili da seguire. Un grafico di grandi dimensioni non deve essere seguito da bordo a bordo sulla pagina ma deve rientrare nel blocco assegnato.
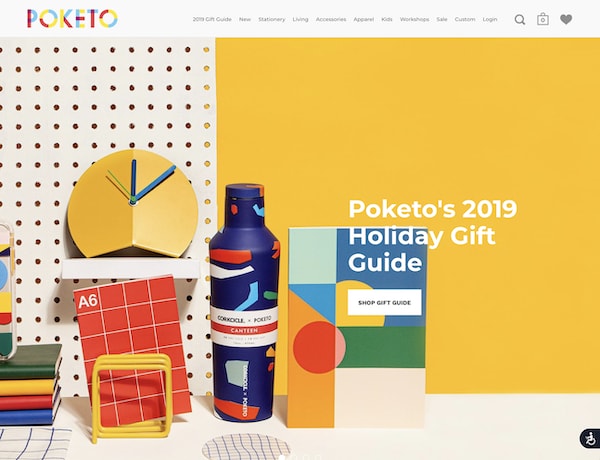
Il contrasto cromatico rende divertente e stimolante. Molti siti Web minimalisti usano uno sfondo bianco perché produce un forte contrasto. Anche altri colori sono adatti, tuttavia. Provali su vari prodotti e landing page.

Sito Poketo
Tre sezioni definite sono le migliori. Per una pagina di prodotto, queste potrebbero essere: l’immagine principale con nome del prodotto, il prezzo e la call to action; supporto delle immagini con dettagli del prodotto; e specifiche tecniche o istruzioni speciali.
Elementi Nix che non generano conversioni. Quante volte i pulsanti di condivisione social vengono cliccati sulle pagine dei tuoi prodotti? I prodotti taggati con etichette come “nuovo” e “in primo piano” ottengono più conversioni? Studia le analisi del tuo negozio per vedere quanti acquirenti utilizzano tutti gli extra.

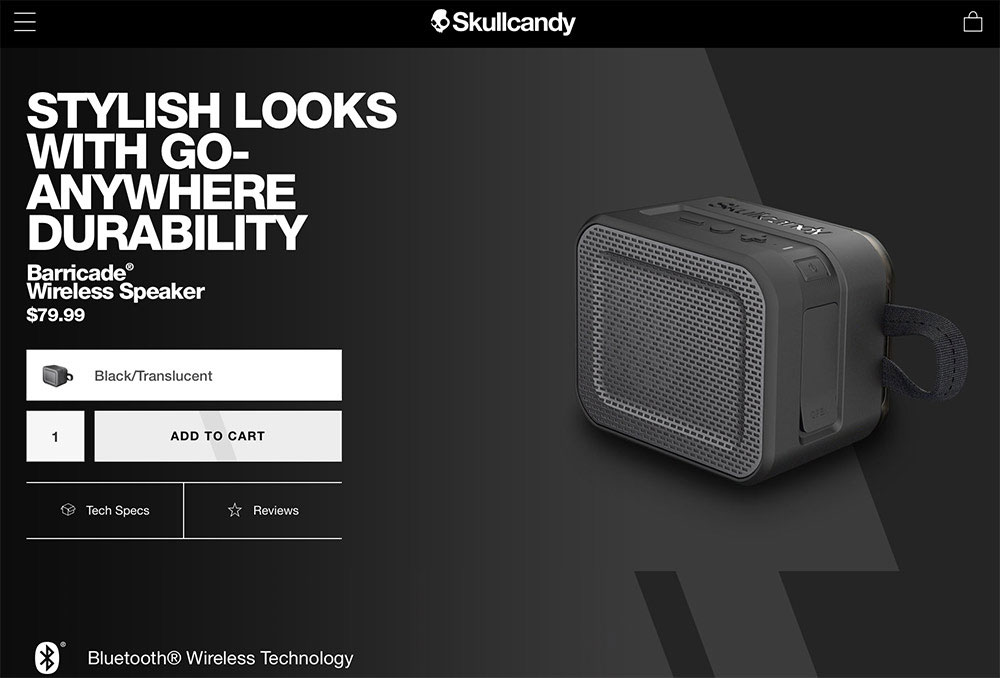
Cassa audio Skullcandy
Nessun disordine
Un design minimalista non è per tutti. Alcuni siti eccellono per il testo e le funzionalità dettagliate. Indipendentemente da ciò, elimina le pagine disordinate e guida gli acquirenti direttamente al pulsante “Acquista”. Crea annotazioni nello strumento di analisi del sito per tenere traccia delle prestazioni delle modifiche.
Trovi maggiori suggerimenti sulla costruzione della tua pagina (Landing Page) qui:
Alla prossima!
Mike




